How to record audio from chrome into a file
I had an issue the other day where i needed to record audio from the browser, surprisingly this is not too hard you just have to have the right application and settings.
I found the easiest way is to use the program Audacity which is a nice sound recording application for windows.
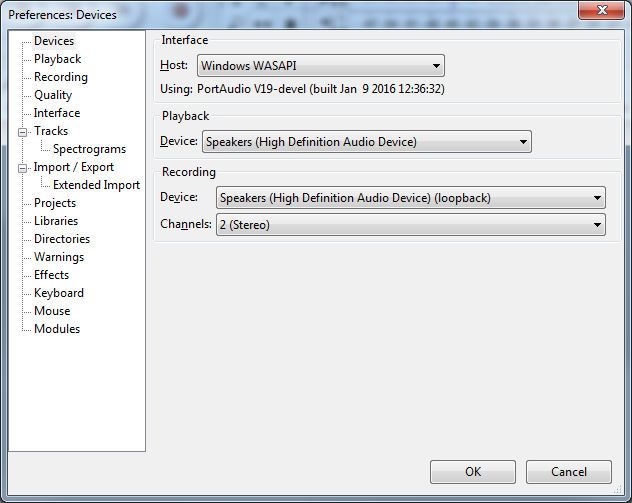
After installing audacity you will need to change the input to Windows WASAPI or MME usually the WASAPI one works ok.
Go into the Preferences settings, and select devices.
Apply these settings and then open youtube or something in a chrome tab and get some audio working, or click play to the following video.
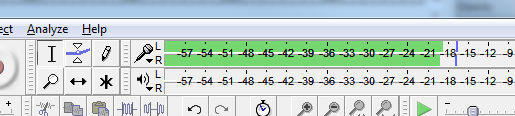
Then you should be able to see green bars if the audio is being recieved by audacity.
Press record for a couple of seconds and play it back and you should have recorded whatever is playing in chrome (or anything playing on your pc).