Using Node to get a Web Dev Environment with livereload up and running
install node js which comes with npm
run this command in your cmd window
[windows key + r] and type cmd
npm install -g browser-sync
this will install browser sync globally, allowing you to run websites from any directory on your pc
setting up a test site
create a directory in your local machine, for testing files it only really needs to contain an index.html file.
i created mine in D:\code est-webpack (even though its not actually webpack, i already had this one setup ;).
how to actually run the server
now we should have browser-sync installed globally, to run the server we have to use this command to bind it to our local ip address and custom port.
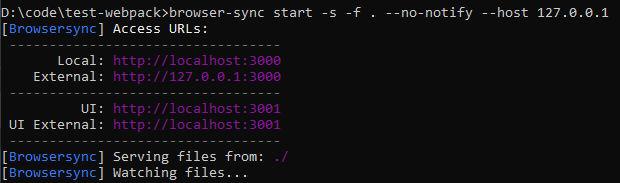
browser-sync start -s -f . --no-notify --host 127.0.0.1
once we run this windows firewall will probably popup and request access, i allow access to every network

now we can see that browser sync is running

you can now browse to http://localhost:3000/ and you should see your index.html file
if you make any changes in this file browser sync will automatically update the browser so you dont have to keep pressing F5 All the time!
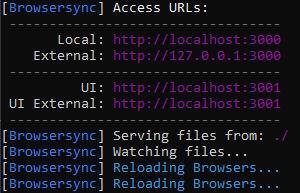
everytime you change the file index.html or any other files under that directory, browser sync will reload the browser with the new files and changes.

you can see if its working by editing the index.html and saving a change and you should see the blue text saying "Reloading Browsers".


