Posted in
11699
3:33 am, March 29, 2022
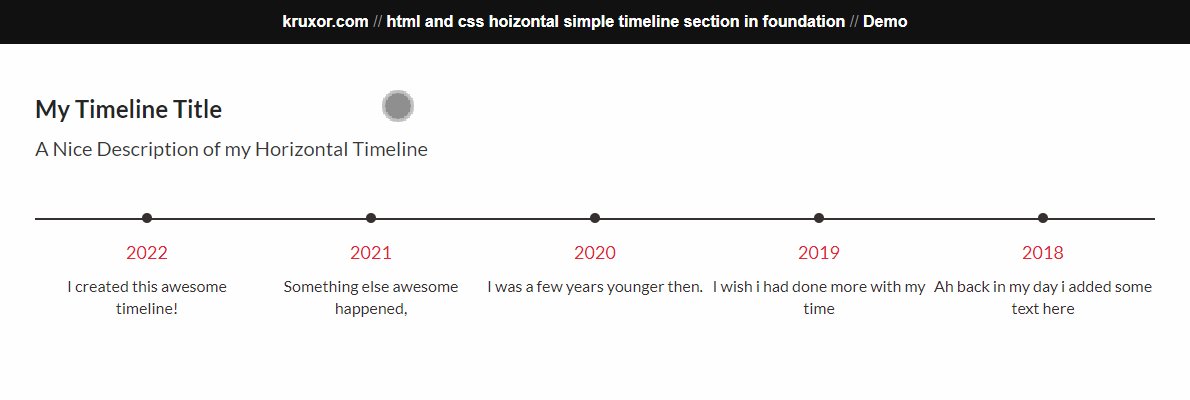
html and css hoizontal simple timeline section in foundation
a horizontal simple timeline section example done in foundation grid with some custom styles.
This also uses the Lato Font quick install! So Quick!.. :P
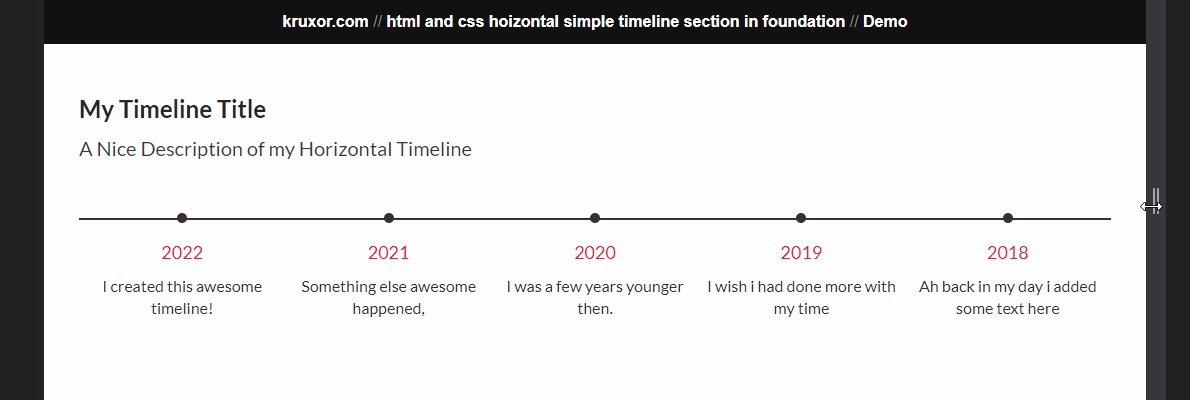
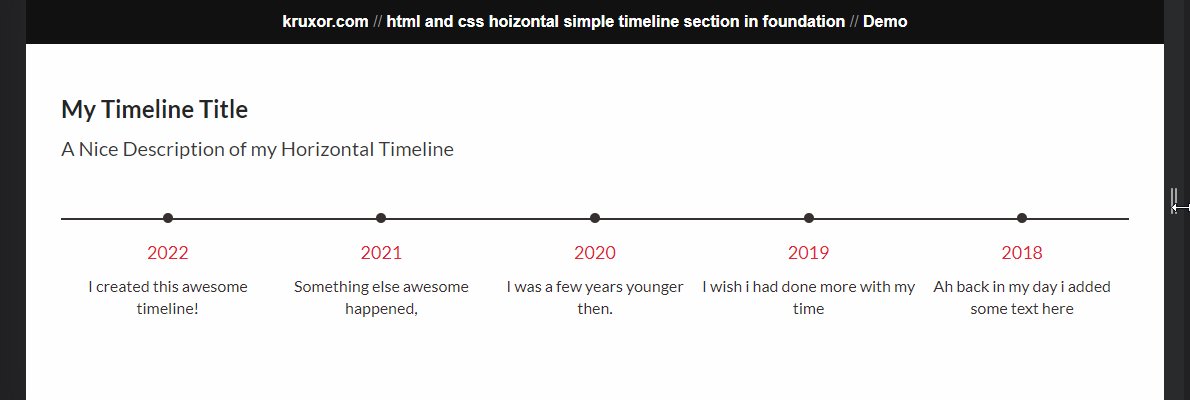
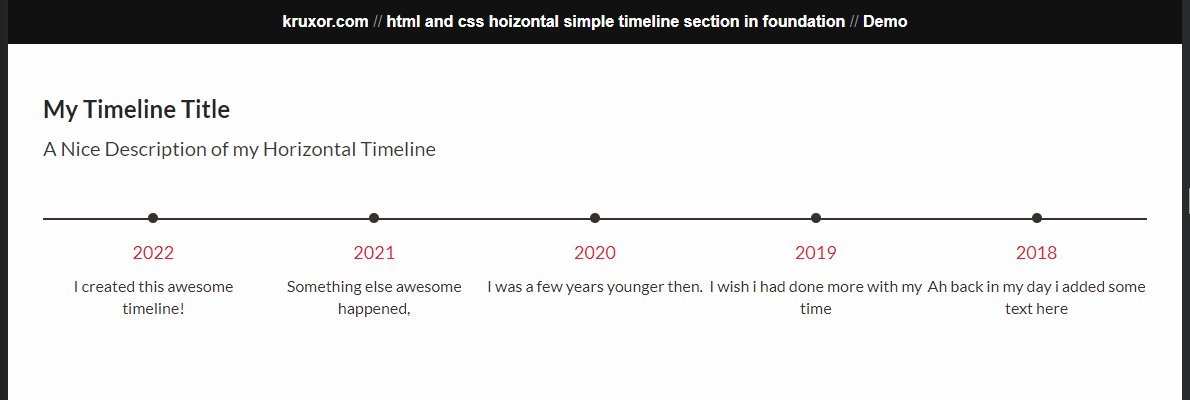
Also works on responsive and mobile devices as it uses the grid and large-auto, so you can also add and remove items and it will resize.
Here is a responsive demo, you can see how it stacks.

HTML
<section class="home-path-section">
<div class='grid-container'>
<div class="grid-x grid-padding-x">
<div class="large-12 cell">
<div class="home-path-title">My Timeline Title</div>
<div class="home-path-text">A Nice Description of my Horizontal Timeline</div>
</div>
</div>
<div class="grid-x">
<div class="large-auto cell">
<div class="home-path-box">
<div class="home-path-line">
<div class="home-path-dot">
</div>
</div>
<div class="home-path-year">
2022
</div>
<div class="home-path-box-text">
I created this awesome timeline!
</div>
</div>
</div>
<div class="large-auto cell">
<div class="home-path-box">
<div class="home-path-line">
<div class="home-path-dot">
</div>
</div>
<div class="home-path-year">
2021
</div>
<div class="home-path-box-text">
Something else awesome happened,
</div>
</div>
</div>
<div class="large-auto cell">
<div class="home-path-box">
<div class="home-path-line">
<div class="home-path-dot">
</div>
</div>
<div class="home-path-year">
2020
</div>
<div class="home-path-box-text">
I was a few years younger then.
</div>
</div>
</div>
<div class="large-auto cell">
<div class="home-path-box">
<div class="home-path-line">
<div class="home-path-dot">
</div>
</div>
<div class="home-path-year">
2019
</div>
<div class="home-path-box-text">
I wish i had done more with my time
</div>
</div>
</div>
<div class="large-auto cell">
<div class="home-path-box">
<div class="home-path-line">
<div class="home-path-dot">
</div>
</div>
<div class="home-path-year">
2018
</div>
<div class="home-path-box-text">
Ah back in my day i added some text here
</div>
</div>
</div>
</div>
</div>
</section>CSS
@import url('https://fonts.googleapis.com/css2?family=Lato:wght@300;400;700;900&display=swap');
.lato {
font-family: 'Lato', sans-serif;
}
.home-path-section {
padding:30px 0 50px 0;
}
.home-path-title {
font-family: 'Lato', sans-serif;
font-style: normal;
font-weight: 700;
font-size: 24px;
line-height: 29px;
text-align: left;
color: #262626;
margin-bottom:10px;
}
.home-path-text {
font-family: 'Lato', sans-serif;
font-style: normal;
font-weight: 500;
font-size: 20px;
line-height: 156%;
color: #393939;
margin-bottom:20px;
}
.home-path-box {
text-align:center;
}
.home-path-line {
margin:10px 0 20px 0;
border-bottom:2px solid #373030;
position:relative;
}
.home-path-dot {
height:10px;
width:10px;
display:inline-block;
margin:0 auto;
border-radius: 10px;
background:#373030;
position:relative;
top:12px;
}
.home-path-year {
font-family: 'Lato', sans-serif;
font-style: normal;
font-weight: 500;
font-size: 18px;
line-height: 137.5%;
text-align: center;
color: #E32636;
margin-bottom:10px;
}
.home-path-box-text {
font-family: 'Lato', sans-serif;
font-style: normal;
font-size: 16px;
line-height: 137.5%;
text-align: center;
color: #373030;
}Scripts
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.7.4/css/foundation.min.css" />My Timeline Title
A Nice Description of my Horizontal Timeline
2022
I created this awesome timeline!
2021
Something else awesome happened,
2020
I was a few years younger then.
2019
I wish i had done more with my time
2018
Ah back in my day i added some text here
View Statistics
This Week
287
This Month
1028
This Year
3954
Add Comment
Other Items in sections
slick slider section quick add
subscribe to newsletter section example
four box section template in foundation with classes find and replace (4 box)
four box responsive section with all classes find and replace boxsection title foundation grid (4 box)
two box responsive section with all classes find and replace boxsection title foundation grid (2 box)
basic section item with foundation wrap and grid - single item in section
html and css hoizontal simple timeline section in foundation
responsive three box section with tabular data or table data
stackable bio or biography list with portrait image title and text
easy section wrap in foundation - 3 boxes responsive
easy section wrap in foundation
Related Search Terms
Other Categories in Code
alpine js apps c css factorio font awesome images linux quick modals sqlite site bugs site updates slick slider sliders testing windows apps apache api apps asp bat bootstrap bootstrap templates charts cookies core css css filters css grid design elements docker domains emoji fancybox fonts foundation framework gimp git html icons ideas image formatting images javascript javascript functions jquery js linux mac misc modals mysql nginx node php php errors php function php functions php simple html dom pi400 python react regex sections simple_html_dom simplepie php site bugs site documentation slick slider sql sqlite ssh sublime svg svg css templates tools virtual box vscode vue webdev windows windows 11 windows commands wordpress



