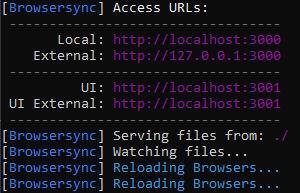
browser sync reloading

FileDateTime: 1573433784
FileSize: 15949
FileType: 2
MimeType: image/jpeg
SectionsFound: COMMENT
html: width="300" height="193"
Height: 193
Width: 300
IsColor: 1
0: CREATOR: gd-jpeg v1.0 (using IJG JPEG v62), quality = 75
id: 28
uid: 7dfc5
insdate: 2019-11-11 00:56:16
title: browser sync reloading
additional: FileName: browser-sync-reloading.jpg
FileDateTime: 1573433784
FileSize: 15949
FileType: 2
MimeType: image/jpeg
SectionsFound: COMMENT
html: width="300" height="193"
Height: 193
Width: 300
IsColor: 1
0: CREATOR: gd-jpeg v1.0 (using IJG JPEG v62), quality = 75
category:
image_filename: browser-sync-reloading.jpg
thumbnail_filename: browser-sync-reloading_thumbnail.jpg
image_ext: jpg
image_directory: /images/
width: 300
height: 193
file_size: 15.58kB
linked_uid:
source_link:
No Items Found.
Add Comment
Related Search Terms
Other Categories in Images
Search Images
Welcome
This is my test area for webdev. I keep a collection of code here, mostly for my reference. Also if i find a good link, i usually add it here and then forget about it. more...
Subscribe to weekly updates about things i have added to the site or thought interesting during the last week.
You could also follow me on twitter or not... does anyone even use twitter anymore?
If you found something useful or like my work, you can buy me a coffee here. Mmm Coffee. ☕
❤️👩💻🎮

Random Quote

is backupper a word?
anytrans
Random CSS Property
@counter-style
The @counter-style CSS at-rule lets you define counter styles that are not part of the predefined set of styles. A @counter-style rule defines how to convert a counter value into a string representation.@counter-style css reference
