Posted in
5016
6:20 am, August 31, 2018
using mix blend mode and filter grayscale for hero
HTML
<p>a nice effect for hero images</p>
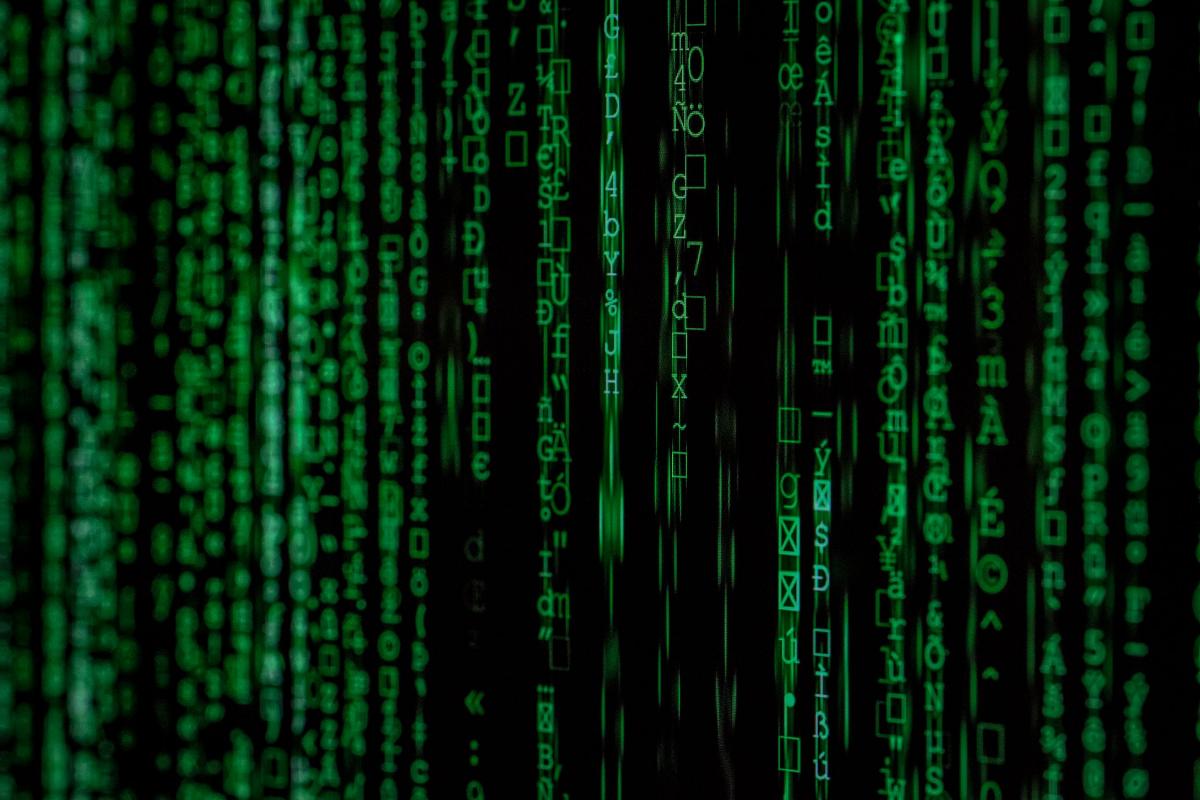
<h2>Take this image</h2>
<p><img src='http://kruxor.com/images/pexels-photo-1089438.jpeg'></p>
<p>Make an artsy looking background with just some css.</p>
<p>Add some nice white text over the top, and you have a sweet looking banner, or hero section or whatever and you can theme it in with your sites colour.</p>
<div class='banner-wrap'>
<div class='banner-effects-two'>
<img src='http://kruxor.com/images/pexels-photo-1089438.jpeg'>
</div>
</div>CSS
.banner-effects {
background:#1a69ad;
}
.banner-effects img {
mix-blend-mode: multiply;
filter: grayscale(100%);
}
.banner-wrap {
position:relative;
overflow:hidden;
}
.banner-effects-two {
background:#1a69ad;
}
.banner-effects-two img {
mix-blend-mode: multiply;
filter: grayscale(100%);
}
.banner-wrap h1 {
filter:none;
mix-blend-mode: none;
text-align: center;
color:#EEE;
margin-top:-200px;
}a nice effect for hero images
Take this image

Make an artsy looking background with just some css.
Add some nice white text over the top, and you have a sweet looking banner, or hero section or whatever and you can theme it in with your sites colour.
View Statistics
This Week
165
This Month
765
This Year
1425
Add Comment
Other Items in css
flex to align pagination in list format
make an image or element grayscale switch on mouse over
rotate an element when its hover
rotate an element when its selected
Left Fixed nav with right fluid content
css html vertical center
css cursor types testing
CSS Object Fit for Image fill rather than using background image on a div
flip card animation 3d front and back css html
six box grid css html custom no gap
four box grid css html custom
Kinda Crappy 3D button code
4 box custom grid css layout stack on mobile 1024 lower
use an image in your list items ol ul li
css grid container with 4 auto columns
select something with custom data attribute css
rainbow text background clip with linear gradient
content-visibility and contain-intrinsic-size for page load rendering speed increase
set a css grid to auto to make it stack on mobile
truncate text with line clamp allow a certain number of lines
using the :user-valid CSS pseudo-class
add a button to an existing link using :after css
bouncing loader animation in css
center a box in the middle of the screen
highlight a button with an animation css
add an outline to everything!
hide the first h3 tag on the page with css
center align vertical 2 items in a container flex
simple javascript no library accordion
button zoom effect with expanding background
scroll left animation
using css counter-increment to add numbering to elements
hidden scroll anchor for custom scroll position
ken burns slow image zoom
using a radial gradient for background overlay
change selected color on input elements css
animated duck on footer
using filter grayscale to make an image dark
bootstrap dark mode
twitter icon font awesome
how to bundle css files together using windows or mac
button with separated chevron
vertically align text within a fixed height div using flex
how to view a web page in its printer format
white space break word css
roboto and poppins fonts include quick code
CSS Drawing - Beach Scene
404 Error Page Codepen
right align something in its element
hide the third row in a table with css
Related Search Terms
Other Categories in Code
alpine js apps c css factorio font awesome images linux quick modals sqlite site bugs site updates slick slider sliders testing windows apps apache api apps asp bat bootstrap bootstrap templates charts cookies core css css filters css grid design elements docker domains emoji fancybox fonts foundation framework gimp git html icons ideas image formatting images javascript javascript functions jquery js linux mac misc modals mysql nginx node php php errors php function php functions php simple html dom pi400 python react regex sections simple_html_dom simplepie php site bugs site documentation slick slider sql sqlite ssh sublime svg svg css templates tools virtual box vscode vue webdev windows windows 11 windows commands wordpress


