20 essential skills for successful web designers | Webflow Blog
Being a web designer involves harmoniously combining visuals and content. But non-technical skills, like collaboration and communication, are also important. Here's a medley of 20 skills to help you become a design expert, no matter where you're at in your career.
1. The principles of design
You don’t need to know music theory to write a song, and if you’ve never taken an art class, you can still draw. Some of us might have an innate artistic ability, but knowing the basic fundamentals can make the difference between recreating what you see and being able to build a design that’s calculated and unique.
“Essential visual design principles[1]” does a deeper dive into the principles of visual design rooted in Gestalt psychology. These fundamentals are the foundation of web and graphic design and important to know. Whether you’re designing a portfolio or a print ad, these concepts can help guide your work. Let’s do a quick recap.
Emergence
Rather than focusing on individual parts, we tend to process visual stimuli as a whole. Emergence is seeing an arrangement of visuals and immediately understanding what they represent. When something breaks a pattern, we become aware of the pieces that make it up.
Reification
Reification is using only the essential parts of an object to make it identifiable. It lets you exercise restraint in a design, while still conveying meaning.
Invariance
Invariance is being able to use tasteful discordance in your designs, making something stand out from a group of similar objects. The use of invariance allows you to highlight parts of a design.
2. Typography

That the mental eye focuses through type and not upon it. The type which, through any arbitrary warping of design or excess of 'colour', gets in the way of the mental picture to be conveyed, is a bad type.
—From Beatrice Warde’s “The Crystal Goblet[3]”
Typography shapes our perception of ideas. A type’s weight and geometry communicates meaning, and as a designer, it’s important to know the best way to deliver messaging with the appropriate typographical choices.
All the font options can make it hard for new designers to know what to choose. Practical fonts like Georgia, Verdana, and Roboto work well for body copy, while more decorative typefaces should be used sparingly as ornamentation. Good designers know the difference between type styles and where to use them.
There are plenty of resources on the web to help broaden your typographic knowledge. FONTS IN USE shows different typefaces applied to a variety of media. Tools like Font combinations for web designers can give you ideas for possible pairings.
[4][5]
3. Composition

[6]
The arrangement of text, visuals, and other elements serve both an artistic and utilitarian purpose. There's the visual harmony of a design and the organization and hierarchy of ideas. Important content should grab our attention and look great.
A well-composed layout involves creating balance with contrast, negative space, and proportioned elements. Pay attention to design around you — websites, paintings, movie scenes, billboards. The more you’re aware of and can recognize good composition, the more it will show up in your own design.
4. Color Theory

Basic concepts, like combining primary colors to create new colors will help you craft pleasing color palettes.
As a designer, you should be familiar with the color wheel and how complementary, contrasting, and analogous colors work together.
The use of clashing colors is a common mistake that plagues beginner designers. A bit of visual dissonance can make for an interesting design, but conflicting hues can also render a layout ugly and unreadable. Text, calls to action, and headers should use colors that work well together and maintain a strong sense of legibility. Understanding and knowing when to use lights and darks, contrast, and saturation are also important color skills in web design.
An understanding of color theory will take the guesswork out of combining colors — trial and error can be a real time suck. “Web design 101: color theory[7]” is a great place to start.
5. Software for design
Adobe’s Photoshop and Illustrator are the two big software programs designers should be familiar with. You should have a grasp of photo-editing basics and the ability to tweak vector-based graphics, like a logo that may come your way.
For those on a budget, free photo-editing software like Gimp or the vector-based Inkscape will give you the power to do what you need to do without spending a ton of money. And, as you develop your design skills, animation software like Motion or After Effects are handy tools to add motion and pizzazz to your work.
[8][9]
And then there’s the platform you’ll use to create your site. Webflow has an intuitive interface that generates flawless code for you — we think it’s the perfect choice.
6. Content Management Systems (CMS)

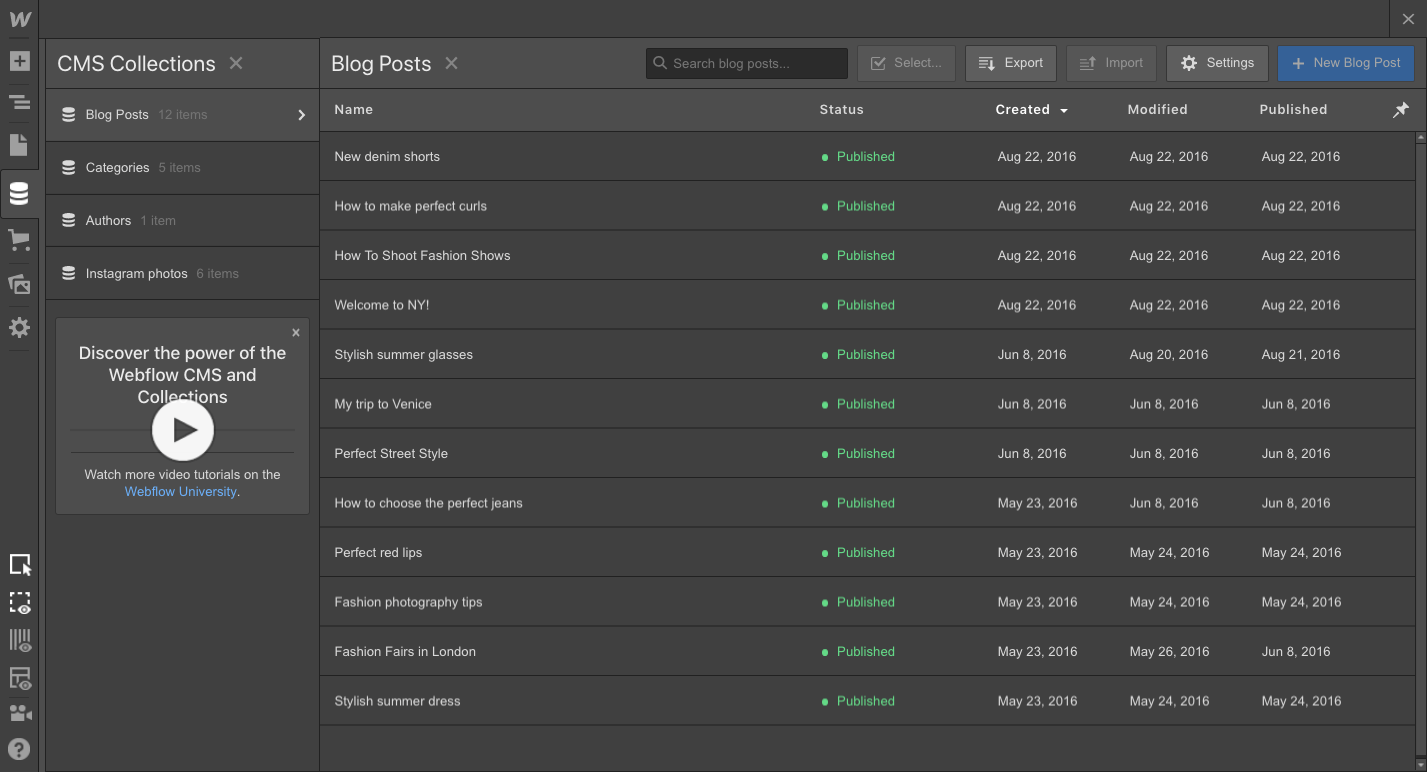
Knowing how to use a CMS, like this blog Collection from the Webflow template Fashionlatte, makes taking care of large blocks of content far less burdensome.
[10]
For content that needs regular updates like blog posts, recipes, or events, a CMS will streamline the process. Using a CMS to link related data and customize templates will make wrangling content much easier. Webflow has a built-in CMS feature with templates and gives you the power to create the content you need.
7. Responsive design
Responsive design is a key component of the web development process. The guidelines for responsive design ensure that HTML and CSS elements like menus, text, and buttons are clear and usable everywhere.
[11]
Responsive design ensures consistent delivery of your content. It works by having a master layout that adjusts to fit the screen it's loaded on. Making sure your designs translate to different devices helps them reach more people without sacrificing the user experience. And with tools like Webflow, you don’t need to rely on a web developer to bring responsive designs to life.
8. User Experience (UX)
User Experience focuses on someone's emotional response to a design — a combination of a site’s usability and integrating interactive and dynamic elements to make the design a joy to navigate. UX aims to shape a person’s experience while engaging them and guiding them through the site.
Best UX practices include:
- Uncluttered layouts with negative space and logically organized content (be clear)
- Intuitive design and content that focuses on a humanistic, rather than mechanical, experience (design with empathy)
- Audience-specific design and information tailored to meet their needs (know your audience)
Check out our UX reading list[12] and learn how to integrate better UX into your own projects.
9. User Interface (UI)
Where UX is concerned more with the broad aspects of how a design affects someone, UI focuses on specificity. Buttons, menus, and microinteractions are all a part of UI. These elements guide an audience through a design, free from obstructions, for a smooth experience.
UI touches many different facets of usability including:
- Navigational elements and straightforward, intuitive interfaces
- Calls to action that guide people to do what you want them to do in the shortest amount of time
- Intuitive and repeatable actions your audience can follow and learn when using your design
We also have a UI reading list[13] that will help expand your knowledge.
10. Graphic design

Website and graphic design share a similar creative space. Both involve the artistry of crafting visuals. But while web design is a medium where ongoing changes and updates are a part of any project, graphic design is about creating visuals with longevity. Designing a website or a logo may be different design disciplines, but they’re both a part of branding.
Graphic design skills will round out your skill set. Knowing how to create hand-drawn typography, custom illustrations, and other types of creative flourishes will enhance your web design work.
[14]
Check out “7 ways web design is different than graphic design[15]” for a better understanding between the two.
11. Photo editing
A well-selected image can assist a design by adding color and clarity. Even mediocre photos can be brought to life with a bit of photo-editing wizardry. Having the trained eyes to adjust things like color levels, brightness, saturation, and contrast can go a long way in making lackluster photos look great.
12. Patience

Whether you're stumped on integrating a client's feedback, can't figure how to simplify the navigation, or frustrated with the pace of your design career, patience is a skill you'll need.
If you find yourself ready to pull out your hair, take a step back and do something else. A change of scenery will shake things up and hopefully help you find a solution to whatever problem you’re facing. And if it doesn’t, try simplifying the project.
Patience is a people skill. Clients aren’t designers and you’ll likely need to explain things in a few different ways before they get what you’re saying. Having patience makes you a good person to work with. No one wants to work with a short-tempered jerk. So be cool, okay?
13. Compromise
Compromise can be tough. You’ve got this beautiful design you worked so hard on to show off your brilliance. But if the client doesn’t like it, you may need to kill your darlings. This can be a painful blow to your ego, but only if you let it.
Don’t get too emotionally invested in your work. You may have spent hours on something, but if it doesn’t meet the needs of your audience or client, don’t take it personally when you’re told it has to go.
That isn’t to say you should give in to every request, but do pick your battles. If that element serves the usability or branding of a design, make a clear case for why it should stay.
14. Self-awareness
Knowing your limitations goes a long way.
How many of us have claimed expertise with software we actually know little about? Or claimed to be an SEO expert, or fluent in a dozen programming languages when we’re not? Some say fake it until you make it. But if you're faking it, chances are you'll get caught.
Don’t promise something you can’t deliver. It’s easy to say yes in hopes it’ll all work out, but you’re setting yourself up for a lot of stress and potential failure. Be authentic and give clients only what you’re capable of. And in the meantime — start learning the rest!
15. Discipline

Freelancers especially need discipline to help with productivity and hitting deadlines that always creep up faster than we expect.
Time management is a huge part of this. Getting to work means shutting off social media and freeing yourself from distractions. Make constructive use of your time to enjoy a design process that’s a steady stroll instead of a mad rush.
It’s important to manage both your work ethic and the discipline of furthering your knowledge and skills. Design blogs, online classes, and meetups will help you keep up with changes in the industry.
16. Communication

People skills are as important as pixel skills. Explaining your vision for a project in a way that non-designers understand is essential. Stakeholders can include anyone from the marketing department to the founder, and you need to be able to communicate what you're designing and how it will meet the project’s goals.
Much of design is a solitary pursuit, but it’s still important to step outside your creative bubble, be an active listener, and communicate what you’re working on.
17. Copywriting
What is writing? Writing is telepathy.
–Stephen King, On Writing
Should designers be writers? And should writers know about design? Understanding how copy and design work together will make you a more effective at both.
Great writing and design are about making an impact. You need to be able to identify content that’s too wordy — maybe you’ll send it back to the writer to simplify, or, if you can write, you’ll handle edits on your own.
You know fantastic design when you see it because it’s your area of expertise. Being able to recognize good writing and what makes it good will help you develop your own writing skills.
Still not sold on being a wordsmith? Check out “4 reasons designers should write[16].”
18. Business Strategy
We don’t expect you to become a business expert, but you need to know how your design will help a client’s goals.
To be strategic is to concentrate on what is important, on those few objectives that can give us a comparative advantage, on what is important to us rather than others, and to plan and execute the resulting plan with determination and steadfastness.
—Richard Koch
It’s easy for those, especially in the corporate sphere, to throw money at a problem. But always think with an analytical mind about whether or not a solution will be effective. Sometimes a client doesn’t need a complete site redesign — a bit of SEO and navigation tweaks could be enough to attract a bigger audience.
19. Search engine optimization (SEO)
This falls into the realm of copywriting. Creating content that’s searchable in Google is key to getting eyes on your work. Good SEO involves naturally weaving keywords and phrases into the content. It’s important to recognize when SEO feels forced, throws off readability, and should be reworked.
Take a look at our essential guide to SEO[17].
20. Attention to detail
Effective design doesn't materialize by chance. Design choices like navigation, layout, and color scheme should be deliberate. Attention to detail should touch every part of a design.
Making sure every part of your design serves a purpose will make for tighter work.
Web design is more than making great websites
Like so many occupations, web design involves a wide-range of skills. Like the visual language of design, where typography, color, and use of space come together in an engaging equilibrium. You should be fluent in the guiding principles that make for effective and aesthetically compelling work.
Skills like communication, perseverance, and patience will make you a better designer and human. Managing client feedback well is good practice for keeping your cool when your sister critiques your parallel parking. Being a good designer also means being a good person. But not necessarily a good driver — sorry.
What skills have helped you most as a designer? Let us know in the comments below.
References
- ^ Essential visual design principles (webflow.com)
- ^ Font Reach (www.fontreach.com)
- ^ The Crystal Goblet (veryinteractive.net)
- ^ FONTS IN USE (fontsinuse.com)
- ^ Font combinations for web designers (www.boldwebdesign.com.au)
- ^ Bauhem (bauhem-new.webflow.io)
- ^ Web design 101: color theory (webflow.com)
- ^ Gimp (www.gimp.org)
- ^ Inkscape (inkscape.org)
- ^ Fashionlatte (preview.webflow.com)
- ^ responsive design (university.webflow.com)
- ^ UX reading list (webflow.com)
- ^ UI reading list (webflow.com)
- ^ web design work (webflow.com)
- ^ 7 ways web design is different than graphic design (webflow.com)
- ^ 4 reasons designers should write (webflow.com)
- ^ our essential guide to SEO (webflow.com)


