Posted in
3915
5:49 am, October 1, 2019
Using the rest operator to pass in a variable amount of arguments
If you don't know how many parameters you will need in your function you can use the rest operator to pass them in. ...
Video
JS
// adding to an array
someBits = [ "bit two", "bit three"];
someMoreBits = [ "bit one", ...someBits, "bit four"]; // this shows how the operator can be used to insert the elements of the someBits array into this array, without the operator it will add the full array
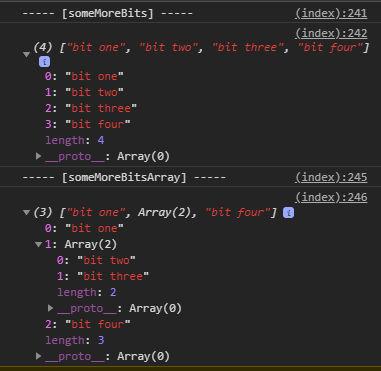
console.log("----- [someMoreBits] -----");
console.log(someMoreBits);
someMoreBitsArray = [ "bit one", someBits, "bit four"]; // this array will have the someBits nested array rather than the elements.
console.log("----- [someMoreBitsArray] -----");
console.log(someMoreBitsArray);
// using for function
function add_nums(x,y,z) {
console.log(x+y+z);
}
// use function manually
console.log("----- [use add_nums function manually] -----");
add_nums(1,2,3);
args = [1,2,3];
// use function with spread operator
console.log("----- [use add_nums function with args array] -----");
add_nums(...args);
// concatonate arrays
console.log("----- [concatonate (join/merge) arrays ] -----");
array_one = [1,2,3];
array_two = [4,5,6];
array_three = array_one.concat(array_two); // using the concat function
array_four = [...array_one, ...array_two]; // using spread
console.log(array_three);
console.log(array_four);
// REST: passing in multiple elements
function multirest(multi, ...args) {
return args.map(function(element) {
return multi * element;
});
}
console.log("----- [ using rest to pass in multiple element and a multiplier ] -----");
var multi_array = multirest(2, 3, 4, 5);
console.log(multi_array);
function run_function(...args) {
//const nums.map(args);
result = args.length;
// const nums = args.map(); // how to use map function? -- https://www.w3schools.com/jsref/jsref_map.asp
write_result(result);
return result;
}
// this is a common function just to write the content into the result div
function write_result(result) {
var result_html = document.getElementById("result");
result_html.innerHTML = result;
}
HTML
<div id='result' class='mb-3 alert alert-primary'>..</div>
<button onclick='run_function(1,2,3,4,5,6,7);' class='btn btn-primary mb-1'>Run Function</button>
Working Result
Test Result Below
..
External Link for Using the rest operator to pass in a variable amount of arguments
View Statistics
This Week
171
This Month
562
This Year
1251
Add Comment
Other Items in javascript
get current year in javascript
find a text string and replace it in javascript
check if an item id exists in javascript
Twitter Post Fetcher v18.0.4 - javascript twitter feed fetcher
Are you sure you want to navigate away from this page? #JavaScript warning
floating message box on bottom right of screen with close button
share to twitter javascript button function open a new window
share to linked in current url button with javascript
Get current URL and add a share to facebook share button with it
encode url with javascript
Twitter Post Fetcher Script
Javascript Objects Notes
javascript add class to element
update value of element using javascript
javascript attach a click event to an id not using jquery
console dir usage
how to write a javascript string over multiple lines
best way to write html into an existing page javascript
Uncaught TypeError: Cannot set properties of null (setting 'onclick')
check url hash using javascript
submit form with javascript
Converting PHP to Javascript for State Extraction by numeric value Australian State Names
get the value from a textarea element
javascript get content from element
convert characters to entities using javascript replace
Auto Create HTML Code Snippets
loop to arr.length or array length
get tomorrows date with javascript
get yesterdays date with javascript
add new random image with button
Create Strings using Template Literals
Darkmode JS - Add darkmode to your site with one script
Use destructuring assignment within the argument to the function half to send only max and min inside the function.
Using Destructuring and the Rest Parameter to Reassign Array Elements
Use destructuring assignment to swap the values of a and b
Sweet Alert 2 Methods and Examples
How to Assign the Value of One Variable to Another in Javascript
Slick Slider Carousel with Custom Next and Prev Buttons
Console Tips and Tricks
javascript random string to put on url for cache
javascript try catch example function
load json data url or api with javascript
log the console log output to a div
javascript basic test array and loop
how to join an array in javascript using the join method
show the current date in javascript
get element by id and hide it
get element by id with javascript
set a cookie on click and then check if the cookie is set and dont show that message again
console table rather than console log for javascript objects and arrays
Related Search Terms
Other Categories in Code
alpine js apps c css factorio font awesome images linux quick modals sqlite site bugs site updates slick slider sliders testing windows apps apache api apps asp bat bootstrap bootstrap templates charts cookies core css css filters css grid design elements docker domains emoji fancybox fonts foundation framework gimp git html icons ideas image formatting images javascript javascript functions jquery js linux mac misc modals mysql nginx node php php errors php function php functions php simple html dom pi400 python react regex sections simple_html_dom simplepie php site bugs site documentation slick slider sql sqlite ssh sublime svg svg css templates tools virtual box vscode vue webdev windows windows 11 windows commands wordpress