Extending a background image using free transform Photoshop CS5
this method works better usually on more abstract images, but is a good way to fill in space. If you are trying to get a header or banner image to fit.
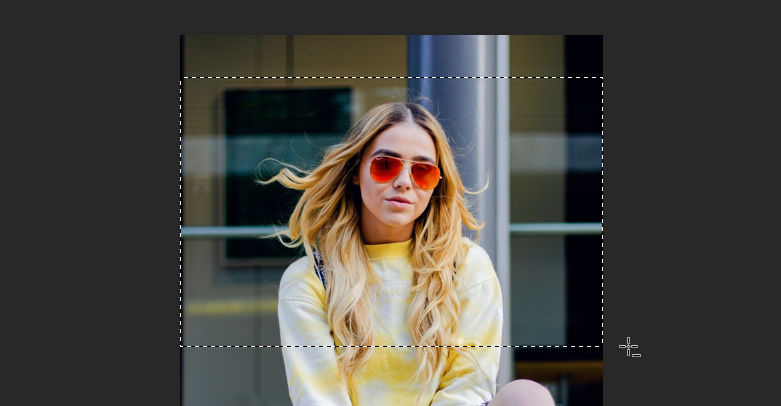
Lets say you have this image and want to stretch the background to fit a horizontal page banner.

Crop the section that you want to use

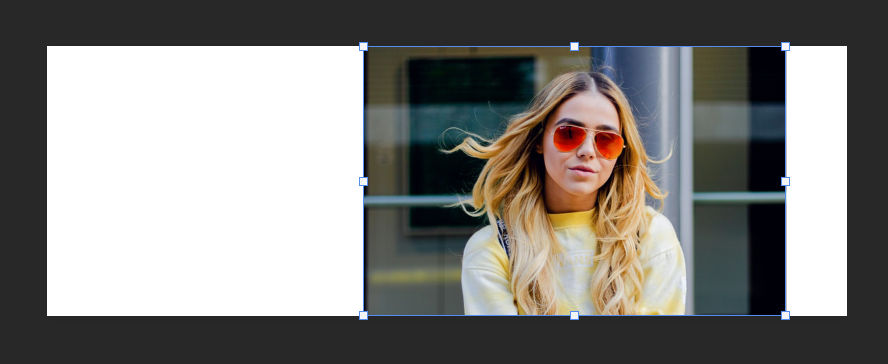
Copy this bit into a new image that is the width of the banner that you are creating, in this case i will use 1200px.

Select 1px width and full height on the left side of the image and copy and paste this into a new layer.
Press Ctrl + T or access the free transform, when this layer is selected and hold down shift while dragging the selection to cover the white space.

Now repeat this for the other side of the image.
Now we can export this image as a banner ready for use. Here is the final result.



