Mega Menus Collection
Just looking for some nice mega menu designs here, all they really are is a hidden div that gets activated when a menu item is clicked or moused over. Hard to find a solution that fits all for this one.
Ask Phil
I like this style of menu, gets out of the way and works on moble and desktop. Only issue with this one would be if there is a large amount of items in it, not sure how well it would scale to this.

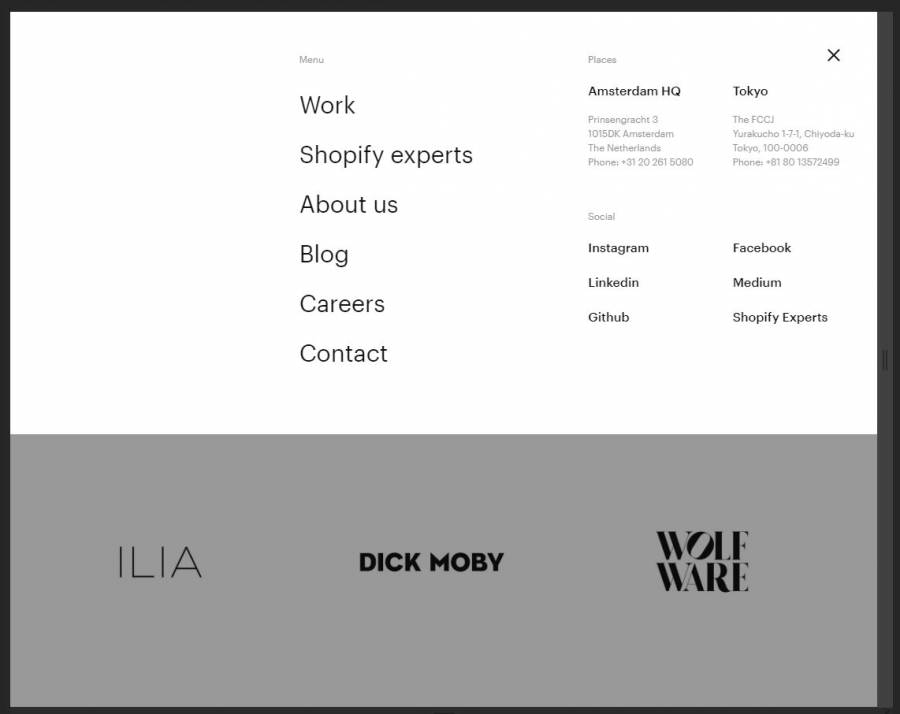
Green and Plain Mega Menu
Here is a rather basic one, you can see that the list items are full width so drop down under each menu category, i find this one quite overwhelming to look at as there are just too many links.
.jpg)
Mag XP Demo Menu
I like the colour scheme of this one, and it has a bit of normal menu list items included and then has some feature boxes to make it a bit easier to see whats going on.
.jpg)
Columbia Mega Menu
When you have a lot of product categories to list, i guess this seems a good solution, not too flashy but gets the job done, with a massive list. Highligted titles for each category and then the sub category items underneath each one.
.jpg)
Vertical Mega Menu
This is an example of the vertical style mega menu, rather than having a plain sub navigation you can pop out half your site into the menu. I like how it highlights the products here in this category and you can add them straight to your cart straight from the menu item.
.jpg)
All in One Mega Menu
This one seems to have everything in it, reviews list, products list, featured product and some kind of slider. Each of the menu's would need an appropriate graphic to add to the corner as well like the image of the person holding the camera. A lot of effort to construct, and maybe too much just for a menu.
.jpg)
Max Mega Menu
Rather than having a bunch of menu titles across your site, you can add them all into one grouped menu, this is good to save space in your main menu area, but still allow listing a lot of content in the menu items.
.png)
UberMenu
This is one you can buy from code canyon, and has so many options its amazing! I have not used this one, but it looks pretty good.
.jpg)
Dell Mega Menu
Almost too much in this menu, it has a best seller and best buy items and then a list of offers and other collections. It seems to keep all the main information in the one area, which is good. If you were looking for desktops, this menu definately does the job of showing you what you need.
.png)
Best Buy Mega Menu
This is basically just a list of categories, but it allows the main navigation to consist of 4 items, so keeps down the main realestate when closed.
Once the menu is opened it has icons for each item, which helps to find what you are looking for. Probably not great for an auto generated menu unless you had one icon for all or matched the category somehow when adding the icons.
.jpg)


