im noticing a definite colour scheme in the landing page department
just having a search for this "landing page designs figma" as i thought figma designs are pretty nice looking
and its all shades of blue and purple it seems, must be popular..

this didnt actually help me in finding a decent looking landing page, you just click the links and get some advertisement for a figma page, and then it goes no where. Pff..
i was just looking for a simple landing page and it comes up with this:

how is that a landing page, its so specific and filled with stuff! its a full website not a landing page.
i was thinking more along the lines of logo and then a background image and thats about it.
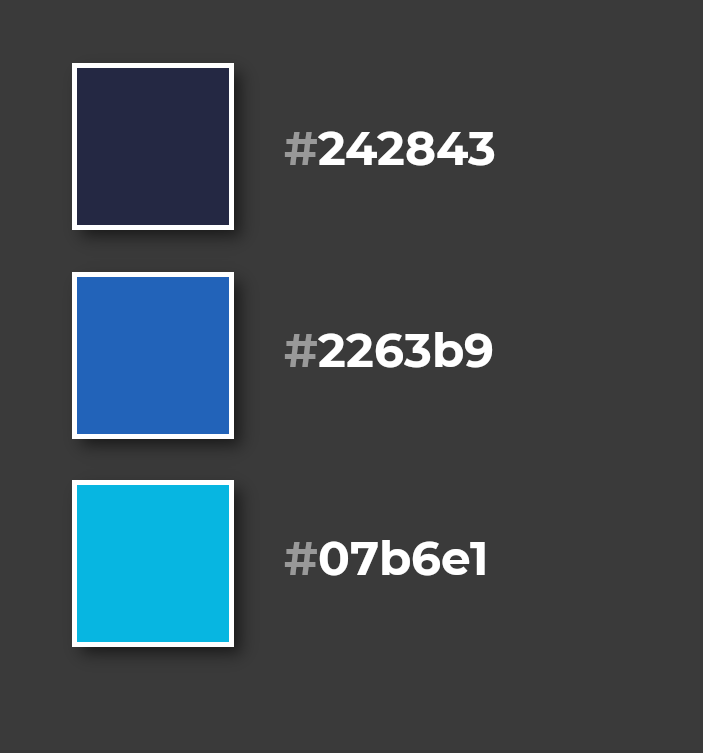
lets have a look at the colour pallet here

Here is my 1st go at a quick landing page... im not good at screen recording yet, just testing! ;)
Yes i realise i added all the colours and then only used white.


