First Post on SubStack - I finally got around to posting something here
I actually had some notes for this but never really thought they were good enough to post.
I wrote all the content in Notion, and guess what happens when I paste it in here… One paragraph. Great.
I probably should just add this as a post on my website, rather than on here. But anyway I will add it for now.
Some random things I have found this week to be somewhat interesting
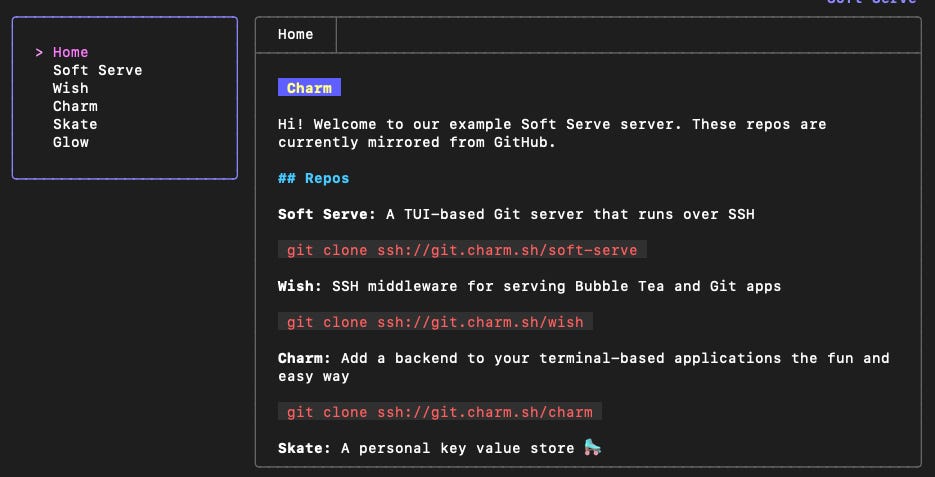
Charm SSH
charm.sh is a collection of SSH tools, to make ssh nicer to look at. you can even ssh into the website and browse it that way just ssh to git.charm.sh with the password blank and it will show the site that way.
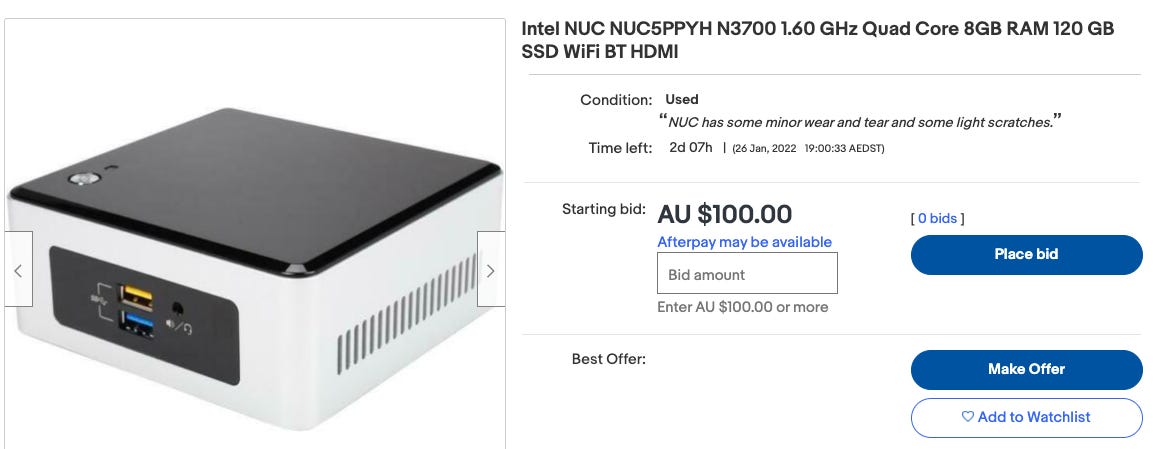
Mini PC
I’m not sure why but I am still a bit obsessed with mini PC's. I have enough that i already don’t use.
Seems you can get a NUC for really cheap these days with quite decent specs, good for a mini server or a desktop with no footprint. It does have a Pentium, but I guess its not built for power.
Google Search is Dying
This is the second post I have read on this lately and surprisingly appending the word reddit onto the end of something is a great way to get a real opinion or review of something, rather than googling something like "best video recording software" you just get the top 10 lists or some other spam type links.
https://dkb.io/post/google-search-is-dying
Sub Stack Post
Incase you prefer reading over on there...
https://kruxor.substack.com/p/i-finally-got-around-to-posting-something?r=1agxo