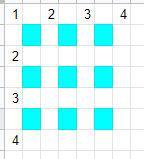
css grid line numbers

FileDateTime: 1562301599
FileSize: 4773
FileType: 2
MimeType: image/jpeg
SectionsFound: COMMENT
html: width="144" height="159"
Height: 159
Width: 144
IsColor: 1
0: CREATOR: gd-jpeg v1.0 (using IJG JPEG v62), quality = 75
id: 16
uid: b4LZY
insdate: 2019-07-05 04:39:54
title: css grid line numbers
additional: FileName: css_grid_line_numbers.jpg
FileDateTime: 1562301599
FileSize: 4773
FileType: 2
MimeType: image/jpeg
SectionsFound: COMMENT
html: width="144" height="159"
Height: 159
Width: 144
IsColor: 1
0: CREATOR: gd-jpeg v1.0 (using IJG JPEG v62), quality = 75
category:
image_filename: css_grid_line_numbers.jpg
thumbnail_filename: css_grid_line_numbers_thumbnail.jpg
image_ext: jpg
image_directory: /images/
width: 144
height: 159
file_size: 4.66kB
linked_uid:
source_link:
No Items Found.
Add Comment
Related Search Terms
Other Categories in Images
Search Images
Welcome
This is my test area for webdev. I keep a collection of code here, mostly for my reference. Also if i find a good link, i usually add it here and then forget about it. more...
Subscribe to weekly updates about things i have added to the site or thought interesting during the last week.
You could also follow me on twitter or not... does anyone even use twitter anymore?
If you found something useful or like my work, you can buy me a coffee here. Mmm Coffee. ☕
❤️👩💻🎮

Random Quote
Unknown
Random CSS Property
matrix()
The matrix() CSS function defines a homogeneous 2D transformation matrix. Its result is a <transform-function> data type.matrix() css reference

