Deploy your Publish website for free on GitHub Pages - DEV
First things first, let's create a repository to host your website content.
We'll call it mywebsite , which means it will be accessible at https://yourusername.github.io/mywebsite.
Instead of mywebsite, if you use [yourusername.github.io](http://yourusername.github.io) it will be accessible at https://yourusername.github.io. See https://pages.github.com[1] for more infos about that.
Open your main.swift file and add deployedUsing: .gitHub("yourusername/mywebsite") to your publish pipeline, which should look something like this:
try MyWebsite().publish( withTheme: .casperish, deployedUsing: .gitHub("sowenjub/mywebsite"), additionalSteps: [ .installPlugin(.readingTime()), .installPlugin(.pygments()), ], plugins: [.pygments()] ) Now run your site in Xcode (Product > Run command or ⌘+R), then open your terminal and run
Head over to your repository, refresh and make sure your files are there.
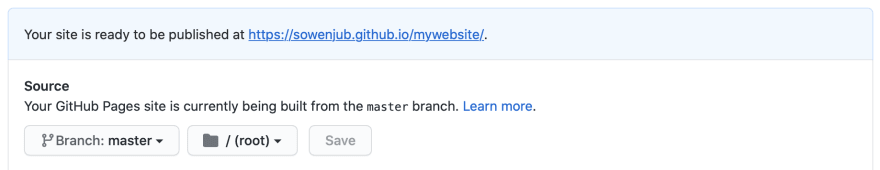
Open your repository settings, scroll down to the GitHub Pages section and select the master branch. Don't forget to click the Save button.
Once you're done, it should give your the address to your website.
And you're done! Unless you want to use a custom domain name, which can be set in the same settings panel.
Instead of deploy using the command line with publish deploy, you can deploy straight from Xcode.
First, create a New Scheme, we'll call it Deploy MyWebsite. Click on it to reopen the same menu and select "Edit Scheme…".
Select Run and in the Arguments Passed On Lauch, add --deploy without space.
Now anytime your Run your website with the scheme (Product > Run command or ⌘+R), it will deploy your site to GitHub.
References
- ^ https://pages.github.com (pages.github.com)