Posted in
2301
2:10 am, September 30, 2019
Moving the cursor on iPhone 11
In IOS 13 they added a nice feature that makes moving around the cursor a bit easier. You used to have to hold where you wanted the cursor on the text and then move it around with your finger, which could be a bit tricky at times as you cant see through your finger.
Now you can hold down the space bar, and move the cursor that way.
So now to enable the trackpad on iphone 11 (not sure which ios this is enabled in, i think its from IOS13) You need to long press on the space bar which then you can drag around to move the cursor about the place.
Here is what you can do to test if this works on your iOS device.
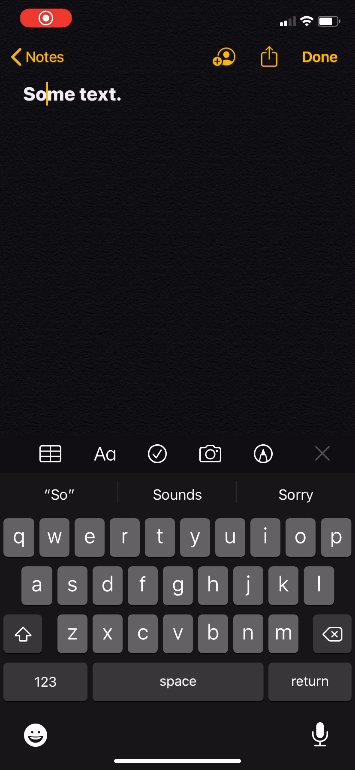
- Open the notes app, or any app that allows you to type something.
- Type some text
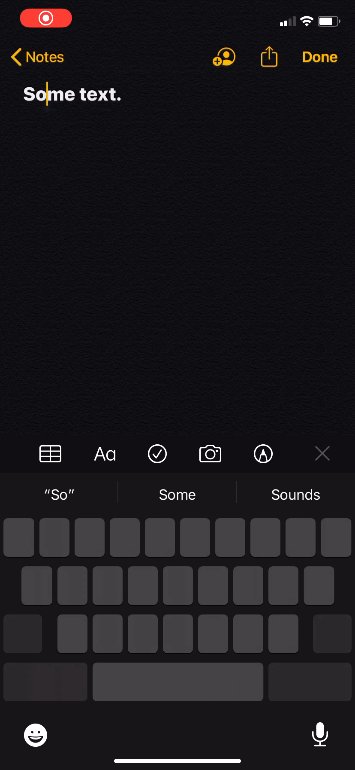
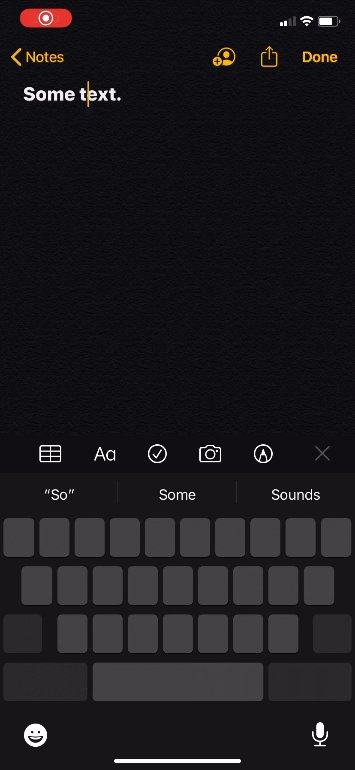
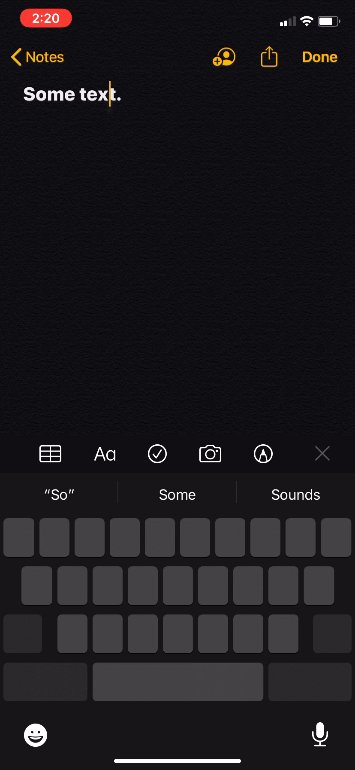
- Hold down the space bar and your keyboard will go blank, turning it into a trackpad where you can move your finger around to move the text cursor.
Here is an animated example

View Statistics
This Week
78
This Month
322
This Year
596
Add Comment
Other Items in iOS
Related Search Terms
Other Categories in Articles
ai api and javascript apps bootstrap data imports docker forster funny images gaming linux marriage minecraft nft newsletters osrs operating systems photoshop pi rs3 slayer random code random things site development site updates tech tool documentation tools and utilities utilities vpn video notes videos web dev windows apps android apple apps atom bootstrap charts code code thoughts comments cooking core crypto css designs factorio games google hardware how to howto ios ideas linux mac music new world osrs php pi400 privacy python random random stats random web code random web things rs3 runescape site bugs slick slider terraria valheim videos web development webdev windows wordpress wow wow classic youtube


