How to do a simple landing page from scratch
Here is my process to create a super simple but responsive and slick looking landing page.
Create a HTML File
Create a html file called index.html as this is the file used by most web servers as the primary file that will serve up your webpage.
Open it in a text editor
Get yourself a nice text only editor, not something as complex as microsoft word, you can use a program called notepad.exe in windows, which may hurt your eyes due to the black on white text that is used. I personally like to use sublime text editor, but i used to use notepad++
Create a basic html file content
Once you have this file open in sublime type html and press tab this will create a very basic layout for you. Sublime should auto fill this for you.
Here is the code for you if you dont have sublime, just copy and paste it into your text editor of choice.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Add a Title
Ok so now that we have our bare bones html we can start adding some fun stuff to it. Actually before we do that, lets just open the file in a browser so that we can see whats going on in there, and it will be blank unless we first add a title.
This title is what will appear on the browser tab up the top of the browser not on the actual landing page so make it count.
Add some meta tags
For out landing page to be responsive we will need some meta tags to make it that way. Lets add this one up the top:
<meta name="viewport" content="width=device-width, initial-scale=1">
Pick a font
Lets head to fonts.google.com and pick a font for our landing page.
In this one we will pick Montserrat and also the bold and regular font weights. then copy the embed link and we can add it to our html file in the header area.
As this is a landing page we will mostly have titles on here anyway so using a font like Montserrat should look pretty good.
We will need to copy the following to embed the font:
This for the header:
<link href="https://fonts.googleapis.com/css?family=Montserrat:400,700" rel="stylesheet">
And this to apply the text to the elements.
font-family: 'Montserrat', sans-serif;
Then we are going to add a <style> tag to get some css styles in there.
Here we added some basic resets and set the main body font to the new google font Montserrat.
Actually before we do that lets drag the file into a browser so we can see what it looks like at the moment, which will be just blank page, but dont worry some content is coming next.
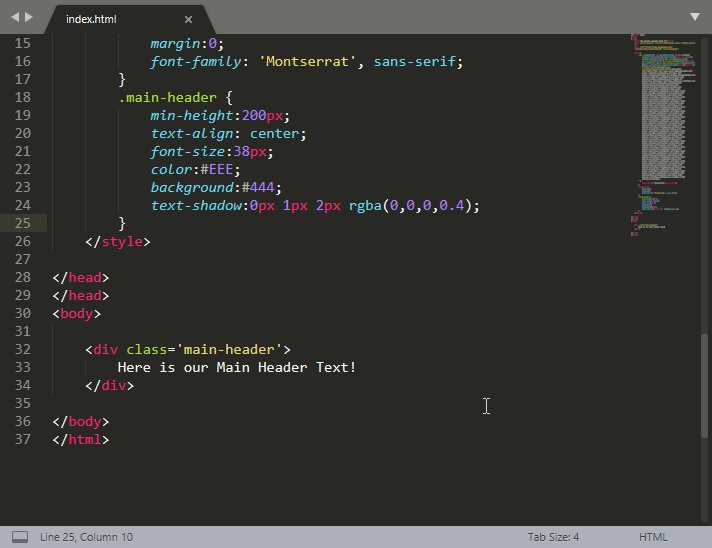
Add a Main Header and Style it
Now lets add a nice hero large box and heading.
Drag this file into a browser of your choice, i prefer chrome as im used to the dev tools, but you can use firefox or edge if you really prefer.
Once you have opened the file in the browser press F12 to open the dev tools so we can start tweaking it.
Actually im also going to just add some of the margin and padding framework reset from this tool as it makes moving things (or padding them and adding margins) a bit easier later on.
You can click on the element inspector and then highlight the bit you want to see in the dev tools, then you can click on each bit and change it in the browser to see how it looks.
Once you are happy woith how it looks copy the whole css and overwrite the one in our landing page file.
Background image
Lets find a nice background image that we can use for the whole page, to make it look slick.
You can find a nice free to use wallpaper from sites like pexels or unsplash.
Lets try this one from unsplash. Save and rename it to something easier to remember like photo-sky-bg.jpg
Add this to a folder called images where we have saved the index.html file.
Now lets set this image as the background of the whole site.
This looks a bit weird now so we need to tweak the header image text to fit in a bit better with the massive background.
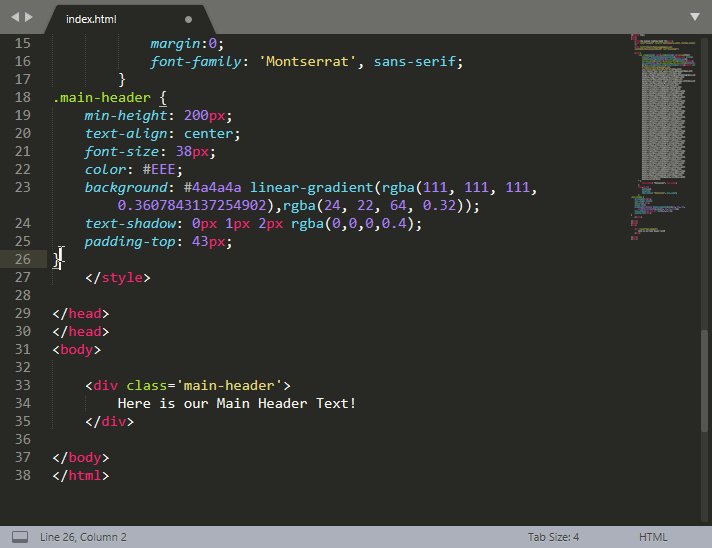
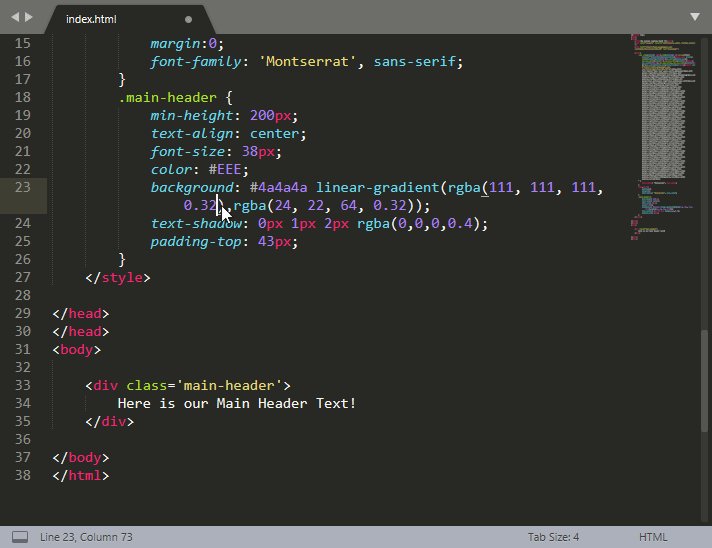
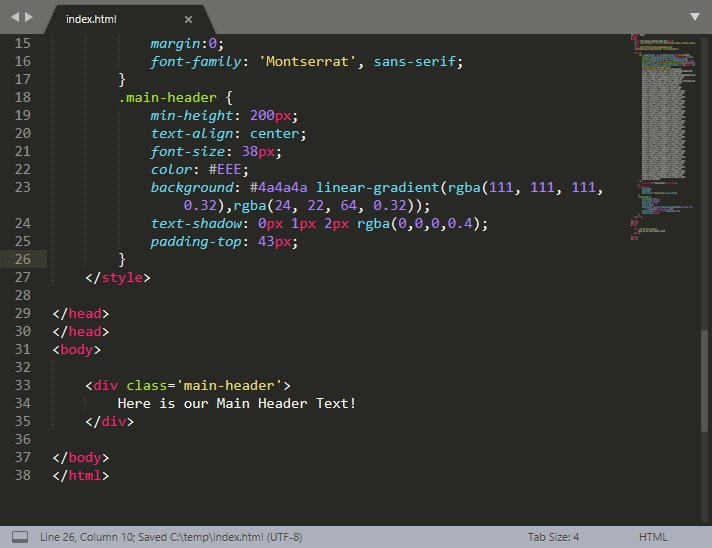
Lets make the background transparent and fix the font up a bit to fit in with the page a slight gradient to the top, and fade it into the background image with some darker text shadow.
This is usually how i tweak it just see what fits in, then you can add other sections in the same way with other text or images.
Not sure why but that video embed is not working so maybe use the following link:
Download Landing Page Files
Here is a link to download all the files (all 2 of them)
This is the end of Part One of How to do a simple landing page from scratch.
If this gets some views i might continue with Part 2! :P