Adding a template to wordpress to show a list of posts on a custom page template
So i had a request the other day to add a blog to wordpress that had been converted to a promo site with a static front page.
Sounds easy, well it is if you know how to add a template to wordpress.
Adding a template to your wordpress theme
You will need some kind of way to add files to your theme folder in wordpress via cpanel or ftp usually.
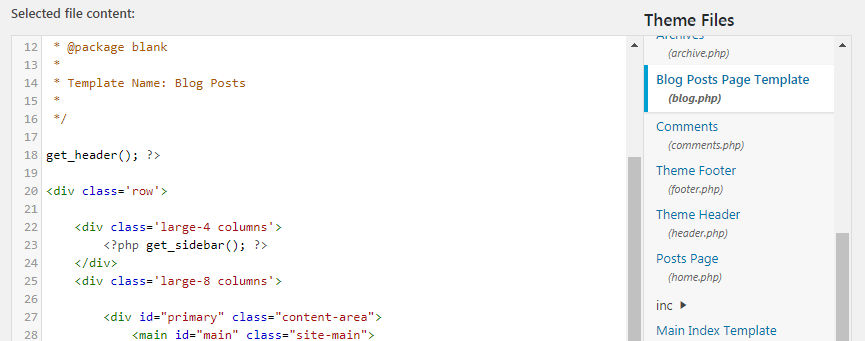
I added a file called blog.php with the following code.
<?php
/**
* The template for displaying all pages
*
* This is the template that displays all pages by default.
* Please note that this is the WordPress construct of pages
* and that other 'pages' on your WordPress site may use a
* different template.
*
* @link https://codex.wordpress.org/Template_Hierarchy
*
* @package blank
*
* Template Name: Blog Posts
*
*/
get_header(); ?>
<div class='row'>
<div class='large-4 columns'>
<?php get_sidebar(); ?>
</div>
<div class='large-8 columns'>
<div id="primary" class="content-area">
<main id="main" class="site-main">
<?php
// the query
$wpb_all_query = new WP_Query(array('post_type'=>'post', 'post_status'=>'publish', 'posts_per_page'=>-1)); ?>
<?php if ( $wpb_all_query->have_posts() ) : ?>
<!-- the loop -->
<?php while ( $wpb_all_query->have_posts() ) : $wpb_all_query->the_post(); ?>
<h1><a href="<?php the_permalink(); ?>" style='color: #ef5b00;'><?php the_title(); ?></a></h1>
<?php echo the_excerpt(); ?>
<?php endwhile; ?>
<!-- end of the loop -->
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p>
<?php endif; ?>
</main><!-- #main -->
</div><!-- #primary -->
</div>
</div>
<?php
get_footer();
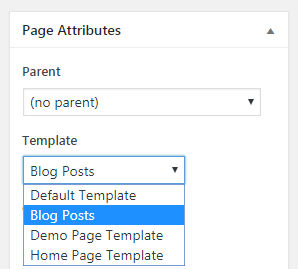
To Add a template all you need to do is add the following text into the header commented part of the php file.
Template Name: Blog Posts
This will then show up when you edit the page in wordpress like the following:
Getting the list of all blog posts
This selects all of the posts from the blog
<?php
$wpb_all_query = new WP_Query(array('post_type'=>'post', 'post_status'=>'publish', 'posts_per_page'=>-1));
?>
Check if the query returns any results
if the query returns results start a loop to show each of the items
<?php if ( $wpb_all_query->have_posts() ) : ?>
The Loop
This will loop through each post and display the title with a link and the page summary. This uses the wordpress functions
- the_permalink() : which shows the wordpress generated page link
- the_title() : The title of the post
- the_excerpt() : A generated excerpt or summary of the post text
<!-- the loop -->
<?php while ( $wpb_all_query->have_posts() ) : $wpb_all_query->the_post(); ?>
<h1><a href="<?php the_permalink(); ?>" style='color: #ef5b00;'><?php the_title(); ?></a></h1>
<?php echo the_excerpt(); ?>
<?php endwhile; ?>
<!-- end of the loop -->